
Password Generator
Aryan Kanojia / August 8, 2024
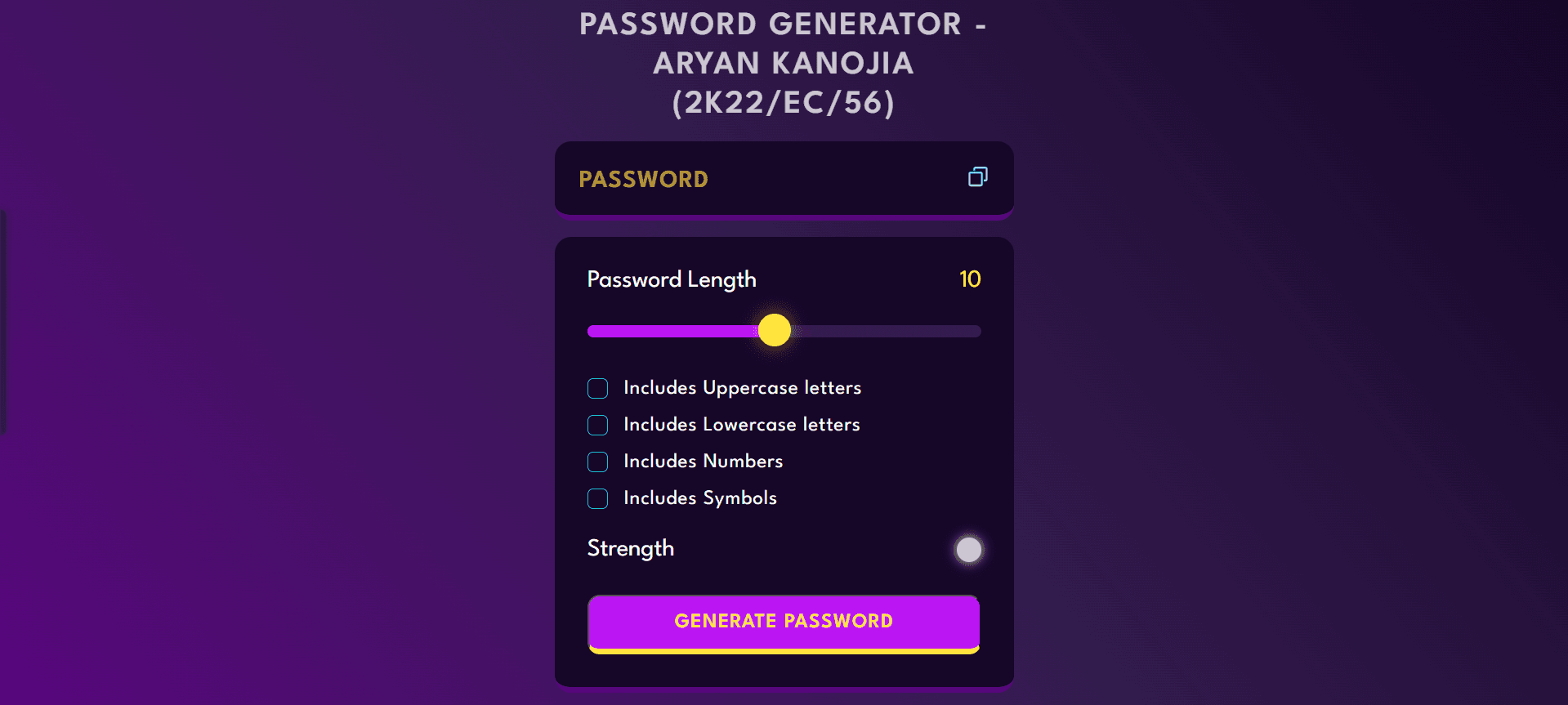
This is a password generator application built using Next.js. It allows users to create strong, random passwords based on customizable criteria.
Features
- Customizable Length: Users can specify the desired length of the password.
- Character Set Selection: Users can choose to include or exclude:
- Uppercase Letters (A-Z)
- Lowercase Letters (a-z)
- Numbers (0-9)
- Symbols (!@#$%^&* etc.)
- Copy to Clipboard: A convenient button to copy the generated password directly to the clipboard.
- Responsive Design: The application is responsive and works correctly on various devices (desktops, tablets, mobile phones).
Technologies
- React: A JavaScript library for building user interfaces. The core of the password generator's interactive components.
- Tailwind CSS: (Optional, but recommended) A utility-first CSS framework for rapidly styling the application with pre-defined classes. This makes the design process much faster. If you aren't using Tailwind, remove this and describe your styling approach (e.g., CSS Modules, styled-components).
- JavaScript: The core logic for generating random passwords based on user selections.
- Vercel: (Optional) A cloud platform for deploying Next.js applications easily. Remove if you are deploying elsewhere (e.g., Netlify, GitHub Pages).
Getting Started
To run this project locally, follow these steps:
-
Clone the Repository:
git clone https://github.com/Aryankanojia9654/random-password-generator.git # Replace with your actual repo URL! cd random-password-generator # Replace with your project's directory name -
Install Dependencies:
npm install # OR yarn install # OR pnpm install -
Run the Development Server:
npm run dev # OR yarn dev # OR pnpm dev
This will start the development server, typically at http://localhost:3000. Open this URL in your browser to see the application.
Deployment
The easiest way to deploy this Next.js application is to use Vercel:
- Create a Vercel Account: If you don't have one, sign up at vercel.com.
- Connect to GitHub (or GitLab/Bitbucket): Connect your Vercel account to the Git provider where your project is hosted.
- Import Project: Import your password generator project from your Git repository.
- Configure Project Settings: Vercel usually auto-detects the necessary settings for a Next.js project. You might need to specify the build command (
npm run build) and output directory (outorpublic, depending on yournext.config.js). - Deploy: Click the "Deploy" button. Vercel will build and deploy your application, providing you with a live URL.
Alternatively, you can use other platforms like Netlify or deploy manually to a server.
Conclusion
This password generator project demonstrates how to build a practical and user-friendly application using Next.js. It showcases how to handle user input, perform calculations (password generation), and provide a responsive and accessible user interface. The use of Next.js allows for potential future expansion, such as adding user accounts or saving password generation preferences. It's a good example of a simple but useful web application.